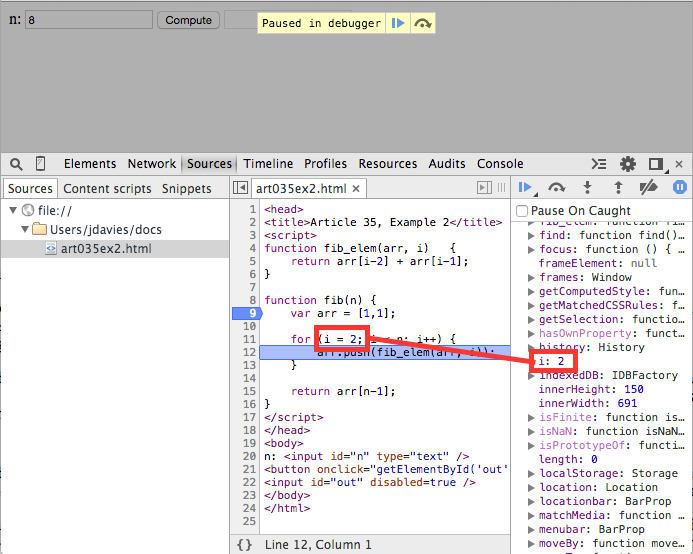
Hovering over variables in chrome dev tools doesn't show value in chrome latest update. 79 - Google Chrome Community

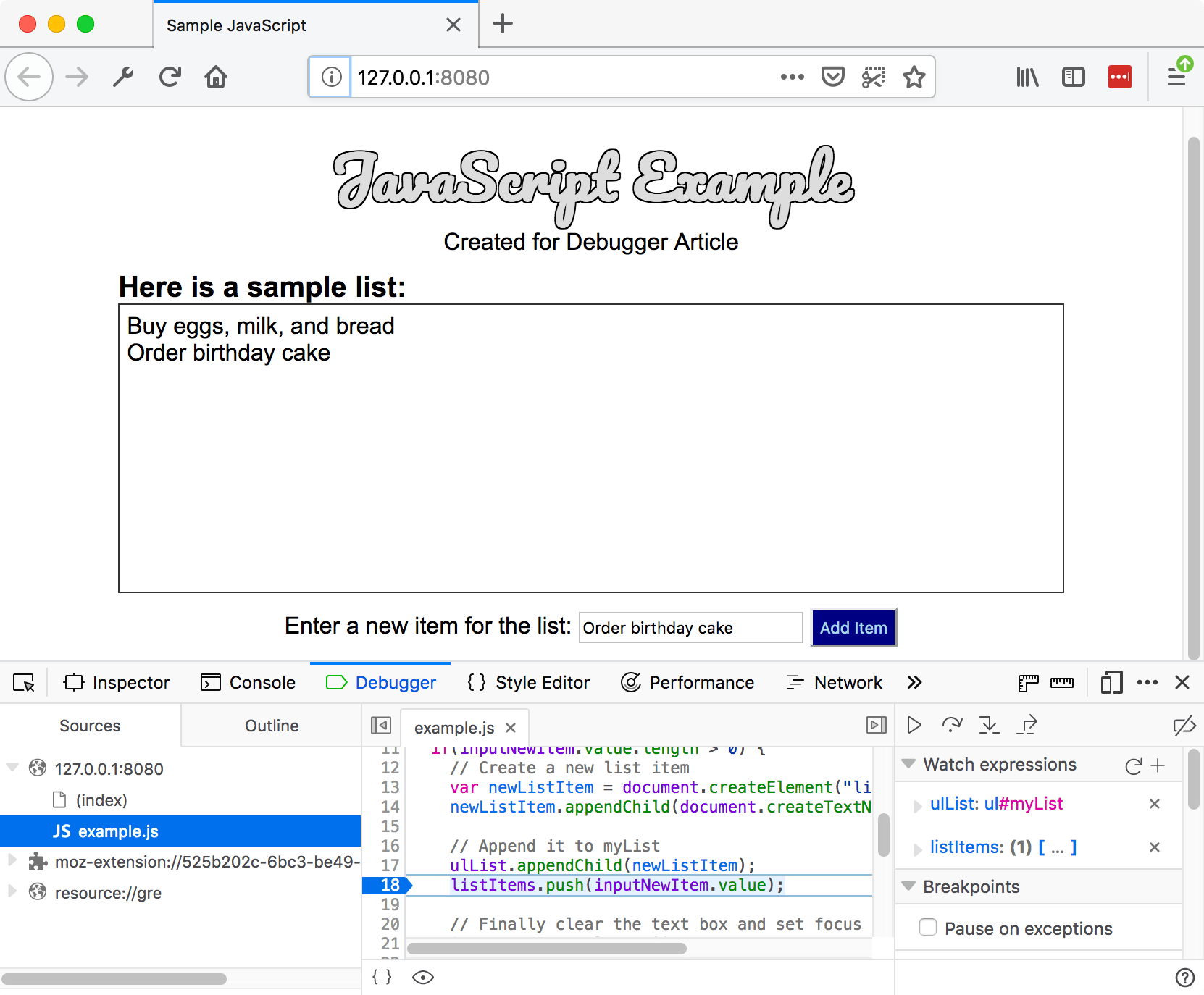
Source Code Tab in Chrome Developer Tools no longer pops up the value when hovering over a variable - Stack Overflow

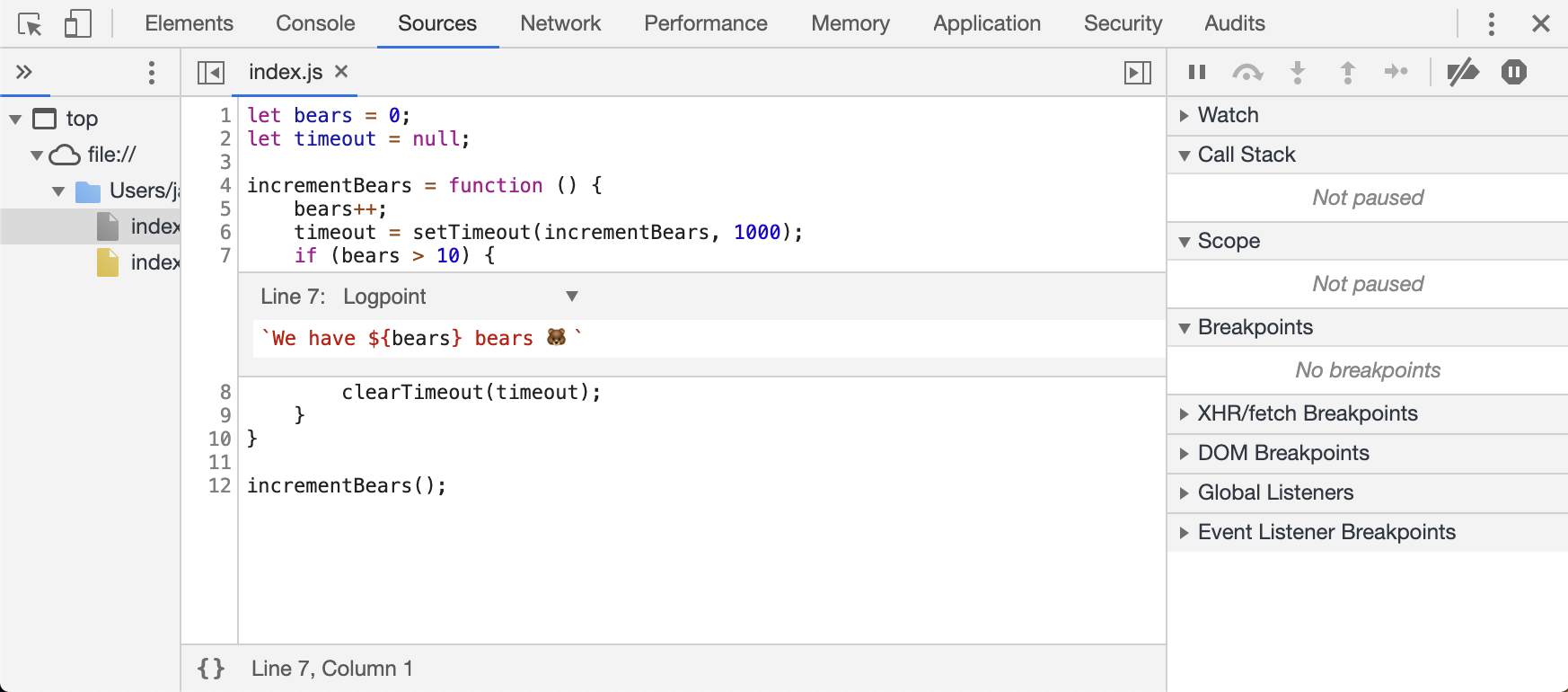
Chrome DevTools: using Logpoints for on-demand JavaScript debugging. · Develobear - Front-end, React, CSS, Design blog.